Сумасшедшие формы. Описание объекта Response Профессор Маркап говорит
The response(s) to a given risk should reflect the risk type, the risk assessment (likelihood, impact, criticality) and the organisation’s attitude to risk. There are a number of possible responses to risks and as risks can be threats or opportunities these include responses that are suitable for potential opportunities . The responses are summarised in the table below.
Table of risk responses| Risk Response | Description/example | Suitable for…. risk types (these are suggestions and not exhaustive) |
| Threats | ||
| Avoid | The risk is avoided by changing the project in someway to bypass the risk. |
Some political risks e.g. adverse public opinion. Some technical/operational/infrastructure risks e.g. maintenance problems. Legal and regulatory risks e.g. regulatory controls, licensing requirements. |
| Transfer | Some strategic/commercial risks e.g. theft, insolvency can be insured against. See business risks for more examples. |
|
| Reduce | Action is taken to reduce either the likelihood of the risk occurring or the impact that it will have. |
The most frequently used response to risk. Widely applicable - Technical/Operational/Infrastructure e.g. negligence, performance failure, scope ‘creep’, unclear expectations. Organisational/management/human factors e.g. personality clashes, poor leadership, and poor staff selection. |
Some political, legal and regulatory, and economic/financial risks may need to be accepted with a in place e.g. war and disorder, exchange rate fluctuation. |
||
| Contingency | Here a plan is put in place to respond if the risk is realised. | Economic/financial/market Arguably all risks can and should have a contingency plan in place. |
| Opportunities | ||
| Share | An opportunity is shared with a partner or supplier to maximise the benefits through use of shared resource/technology etc. | Technical/operational/infrastructure e.g. new technology, improved designs. |
| Exploit | A project could be adjusted to take advantage of a change in technology or a new market. | Economic/financial/market e.g. new and emerging markets, positive changes in exchange rates or interest rates. |
| Enhance | Action is taken to increase the likelihood of the opportunity occurring or the positive impact it could have. | Strategic/commercial opportunities such as new partnerships, new capital investment, new promoters. |
| Reject | Here no action is taken and the chance to gain from the opportunity is rejected. may be put in place should the opportunity occur. | Political or environmental e.g. new transport links, change of government bringing positive changes in policy/opportunities for lobbying etc. |
Contingency plans should identify the actions that will be taken if a risk occurs. Contingent actions will often have an associated cost and a budget should be set aside in the business case to cover this. The Top 50 Business Risks and how to manage them! 20 Common Project Risks - example Risk Register Checklist of 30 Construction Risks Risk Responses - referencesOffice of Government Commerce (2002), Managing Successful Projects with PRINCE2, London: TSO.
The Projects Group PLC, 2006, Risk Management Overview, Sutton: The Projects Group plc.
Перевод: Влад Мержевич
Каждый знает о веб-формах, не так ли? Вставляем тег , несколько , может быть , завершаем это все кнопкой и готово.
Вы не знаете и половины об этом. HTML5 определяет более десятка новых типов полей, которые вы можете использовать в своих формах. И когда я говорю «использовать», я имею в виду что их можно использовать прямо сейчас - без каких-либо прокладок, хаков или обходных путей. Не волнуйтесь сильно, я не хочу сказать, что все эти новые захватывающие возможности на самом деле поддерживаются в любом браузере. Совершенно нет, я не имею в виду, что всеми. В современных браузерах, да, ваши формы покажут все, на что они способны. Но в старых браузерах ваши формы по-прежнему будут работать, хотя и не в полной мере. То есть эти возможности элегантно деградируют в каждом браузере. Даже в IE6.
Подсказывающий текст| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| - | 4.0+ | 4.0+ | 4.0+ | 11.0+ | 4.0+ | - |
Первое улучшение HTML5 относительно форм это возможность установки подсказывающего текста в поле ввода. Такой текст отображается в поле ввода, если поле пустое и у него нет фокуса. Как только вы щелкните в поле ввода (или перейдете к нему через Tab ) подсказывающий текст исчезает.
Вы, наверное, видели подсказывающий текст ранее. Например, Mozilla Firefox включает подсказывающий текст в адресной строке с надписью «Поиск в закладках и журнале».
Когда вы щелкаете по адресной строке, подсказывающий текст исчезает.
Вот как вы можете включить подсказывающий текст в свои формы.
Браузеры, которые не поддерживают атрибут placeholder , его просто игнорируют. Без вреда и нарушений.
Спроси профессора Маркапа☞ В. Могу я использовать HTML разметку для атрибута placeholder ? Я хочу вставить картинку или, может, изменить цвета.
О. Атрибут placeholder может содержать только текст, никакого HTML-кода. Однако есть специальные расширения CSS, которые позволяют вам установить стиль текста в некоторых браузерах.
Поля с автофокусом| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| - | - | 4.0+ | 3.0+ | 10.0+ | - | - |

Сайты могут использовать JavaScript для автоматического получения фокуса в первом поле формы. К примеру, на главной странице Google.com автофокус есть у поля для ввода поисковых ключевых слов. Хотя это и удобно для большинства людей, но может раздражать опытных пользователей и людей с особыми потребностями. Если вы нажмете пробел в ожидании прокрутки страницы, прокрутки не будет, потому что фокус находится в поле ввода формы (будет набираться пробел в поле вместо прокрутки). Если вы перевели фокус на другое поле ввода, пока страница загружается, скрипт автофокуса на сайте может «услужливо» переместить фокус обратно на исходное поле ввода, прерывая ваш набор и заставляя вводить текст в неверном месте.
Поскольку автофокус работает через JavaScript, могут быть сложности для обработки этих крайних вариантов и мало возможностей для тех людей, которые не хотят, чтобы веб-страница «похищала» их фокус.
Для решения этих проблема HTML5 вводит атрибут autofocus для всех элементов форм. Атрибут autofocus делает именно то, как и звучит: как только страница загружается, перемещает фокус в указанное поле. Но поскольку это всего лишь разметка, а не сценарий, поведение будет постоянным для всех сайтов. Кроме того, производители браузеров (или авторы расширений) могут предложить пользователям способ отключить автофокус.
Вот как вы можете установить поле формы с автофокусом.
Браузеры, которые не поддерживают атрибут autofocus , будут его игнорировать.
Что такое? Говорите, что желаете, чтобы автофокус работал везде, а не только в вычурных HTML5-браузерах? Вы можете оставить текущий скрипт с автофокусом, просто сделайте два небольших изменения:
- добавьте атрибут autofocus в код HTML;
- проверьте, поддерживает ли браузер атрибут autofocus , и если нет, запустите собственный скрипт.
Автофокус с альтернативой
if (!("autofocus" in document.createElement("input"))
) {
document.getElementById("q").focus();
}
Многие веб-страницы ждут, пока сработает window.onload и устанавливают фокус. Но событие window.onload не сработает, пока все изображения не загрузятся. Если на вашей странице много изображений, такие наивные скрипты потенциально изменят фокус после того, как пользователь начал взаимодействовать с другой частью вашей страницы. Вот почему опытные пользователи ненавидят скрипты автофокуса.
Например, в предыдущем разделе скрипт автофокуса размещен сразу после поля формы, на который он ссылается. Это оптимальное решение, но оно может оскорбить ваши чувства ставить блок кода JavaScript в середине страницы (или более приземлено, ваша система может быть не настолько гибкой). Если вы не можете вставить скрипт в середине страницы, вы должны установить фокус через пользовательское событие, как $(document).ready() в jQuery вместо window.onload .
Автофокус через jQuery
$(document).ready(function() {
$("#q").focus();
}
});
Пользовательское событие jQuery срабатывает, как только DOM доступен - то есть ждет, пока загрузится текст страницы, но не ждет, пока все изображения загрузятся. Это не оптимальный подход - если страница необычно большая или сетевое соединение медленное, пользователь может по-прежнему взаимодействовать со страницей перед тем, как выполнится скрипт с фокусом. Но все же это намного лучше, чем ждать, пока произойдет событие window.onload .
Если вы согласны и готовы вставить скрипт с одним оператором в код вашей страницы, это компромисс, который менее противный, чем первый вариант и лучше чем второй. Вы можете использовать пользовательские события jQuery для задания собственных событий, скажем autofocus_ready. Тогда вы можете вызывать это событие вручную, сразу после доступности поля с автофокусом. Спасибо Е. М. Штенбергу за обучение меня этой технике.
Автофокус с альтернативным пользовательским событием
$(document).bind("autofocus_ready", function() {
if (!("autofocus" in document.createElement("input"))) {
$("#q").focus();
}
});
$(document).trigger("autofocus_ready");
Это решение оптимальное, как и первый подход. Фокус будет установлен в поле формы, как только это станет технически возможно, в то время как текст страницы все еще грузится. Часть логики приложения (фокус в поле формы) перенесена из тела страницы в раздел . Этот пример основан на jQuery, но концепция пользовательских событий не является уникальной для jQuery. Другие JavaScript-библиотеки вроде YUI и Dojo предлагает аналогичные возможности.
Подведем итоги.
- Правильная установка фокуса это важно.
- Если это возможно, пусть браузер использует атрибут autofocus в том поле, где вы желаете фокус.
- Если вы используете альтернативный код для старых браузеров, определяйте поддержку атрибута autofocus , чтобы скрипт выполнялся только в старых браузерах.
- Устанавливайте фокус как можно раньше. Вставьте скрипт с фокусом в код сразу же после поля формы. Если это не задевает вас, вставьте JavaScript-библиотеку, которая поддерживает пользовательские события, и вызывайте событие в коде сразу же после поля формы. Если это невозможно, используйте событие вроде $(document).ready() из jQuery.
- Ни при каких обстоятельствах не ждите, пока window.onload установит фокус.
Уже более десяти лет формы содержат всего несколько видов полей. Наиболее распространенные следующие.
Все эти типы полей по-прежнему работают в HTML5. Если вы «обновитесь до HTML5» (возможно сменой !DOCTYPE ), вам не придется делать ни единого изменения в ваших формах. Ура обратной совместимости!
Однако HTML5 определяет 13 новых типов полей и нет никаких причин не начать их использовать.
Первый из этих новых типов адрес электронной почты. Выглядит примерно так.
Я собирался написать предложение, которое началось «в браузерах, которые не поддерживают type="email" ...», но остановился. Почему? Потому что не уверен, что браузеры не поддерживают type="email" . Все браузеры «поддерживают» type="email" . Они могут не делать нечто специальное, но браузеры, которые не распознают type="email" будут относиться к нему как type="text" и отобразят как обычное текстовое поле.
Я подчеркну насколько это важно. В Интернете миллионы форм, которые просят ввести адрес электронной почты и все из них используют . Вы видите текстовое поле, вводите свой адрес электронной почты в него и все тут. И вот появляется HTML5, который определяет type="email" . Браузеры сходят с ума? Нет. Каждый браузер на Земле воспринимает неизвестный атрибут type как type="text" - даже IE6. Так что вы можете «обновить» ваши формы используя type="email" прямо сейчас.
Что случится, если скажем, браузер поддерживает type="email" ? Ну, это может означать что угодно. Спецификация HTML5 не требует какого-либо конкретного пользовательского интерфейса для новых типов полей. Опера дополняет поле формы небольшой иконкой. Другие HTML5-браузеры как Safari и Chrome отображают как текстовое поле - такое же, как type="text" - так что ваши пользователи не заметят разницу (пока не посмотрят исходный код).
И еще есть iPhone.
iPhone не имеет физической клавиатуры. Весь «набор» осуществляется нажатием по экранной клавиатуре, всплывающей в соответствующее время, например, когда вы перешли в поле формы на веб-странице. Apple сделал нечто хитрое в браузере iPhone-а. Он распознает некоторые новые поля HTML5 и динамически меняет экранную клавиатуру для оптимизации ввода.
К примеру, адрес электронной почты это текст, правильно? Конечно, но это особый вид текста. Так, практически все адреса электронной почты содержат символ @ и, по крайней мере, одну точку (.), но они вряд ли содержат пробел. Поэтому, когда вы используете iPhone и переходите к элементу , вы получите экранную клавиатуру, которая содержит пробел меньше обычного, а также выделенные клавиши для символов. и @.

Подведу итог. Нет никаких недостатков для немедленного перевода всех ваших полей с электронными адресами в type="email" . Практически никто этого не заметит, кроме пользователей iPhone, которые, вероятно, тоже этого не заметят. Но те, кто заметят, тихо улыбнутся и поблагодарят вас за то, что их работа стала немного легче.
Веб-адресаВеб-адрес - которые зубрилы стандартов называли URL, за исключением нескольких педантов, которые называли URI - это еще один тип специализированного текста. Синтаксис веб-адреса ограничивается соответствующим стандартом Интернет. Если кто-то просит вас ввести веб-адрес в форму, он ожидает что-то вроде «http://www.google.com/», а не «125 Фарвуд Роуд». Косые линии являются общими - даже у главной страницы Google их три. Точки также распространены, но пробелы запрещены. И каждый веб-адрес имеет суффикс домена как «.com» или «.org».
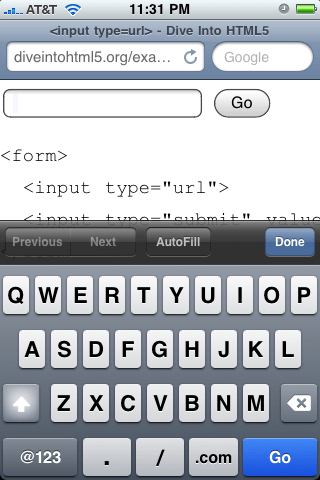
И вот... (барабанная дробь, пожалуйста)... . На iPhone это выглядит следующим образом.

iPhone изменил свою виртуальную клавиатуру, как это сделал для адреса электронной почты, но теперь оптимизировал ее для набора веб-адреса. Пробел полностью заменен тремя виртуальными клавишами: косая линия, точка и «.com» (вы можете удерживать нажатой клавишу «.com», чтобы выбрать другой суффикс вроде «.org» или «.net»).
Браузеры, которые не поддерживают HTML5, будут относиться к type="url" как к type="text" , так что нет недочетов по использованию этого типа для всех полей, где нужно вводить веб-адрес.
Числа как счетчикиСледующий шаг: числа. Запрос числа более сложен, чем запрос адреса электронной почты или веб-адреса. Прежде всего, числа сложнее, чем вы думаете. Быстро выберите число. -1? Нет, я имел в виду число между 1 и 10,7 ½? Нет, нет, не дробь, тупица. π? Теперь вы просто выбрали иррациональное число.
Хочу заметить, у вас не часто спрашивают «просто число». Более вероятно, что будут просить число в определенном диапазоне. Вы можете только захотеть, чтобы в пределах этого диапазона были определенные типы чисел - может быть, целые числа, но не дроби или десятичные числа или что-то более экзотическое, например, кратные 10. HTML5 все это охватывает.
Выбрать число, почти любое
Рассмотрим по одному атрибуту.
- type="number" означает, что это числовое поле.
- min="0" указывает минимально допустимое значение для этого поля.
- max="10" является максимально допустимым значением.
- step="2" в сочетании с минимальным значением определяет допустимые числа в диапазоне: 0, 2, 4 и так далее, вплоть до максимального значения.
- value="6" значение по умолчанию. Должно выглядеть знакомым, этот же атрибут всегда используется для определения значений полей формы. Я упоминаю здесь об этом для отправной точки, что HTML5 основывается на предыдущих версиях HTML. Вам не нужно переучиваться, чтобы делать то, что вы уже делали.
Это код числового поля. Имейте в виду, что все эти атрибуты являются необязательными. Если у вас задан минимум, но не максимум, можете указать атрибут min , но не max . По умолчанию значение шага равно 1 и вы можете опустить атрибут step , пока не понадобится другое значение шага. Если нет значения по умолчанию, то атрибут value может быть пустой строкой или даже вообще опущен.
Но HTML5 не останавливается на достигнутом. За ту же самую низкую, низкую цену свободы вы получаете эти удобные методы JavaScript.
- input.stepUp(n) повышает значение поля на n.
- input.stepDown(n) понижает значение поля на n.
- input.valueAsNumber возвращает текущее значение как число с плавающей точкой (свойство input.value это всегда строка).
Проблемы с отображением? Ну, правильный интерфейс по управлению числами в браузерах реализован по-разному. На iPhone, где набор имеет сложности, браузер опять оптимизирует виртуальную клавиатуру для ввода чисел.

В настольной версии Оперы поле type="number" отображается как счетчик с небольшими стрелками вверх и вниз, которые можно нажать для изменения значений.

Опера уважает атрибуты min , max и step , поэтому вы всегда добьетесь приемлемого числового значения. Если вы увеличите значение до максимума, стрелка вверх в счетчике становится серой.
![]()
Как и со всеми другими полями ввода, что я обсуждал в этой главе, браузеры, которые не поддерживают type="number" , будут относиться к нему как к type="text" . Значение по умолчанию будет отображаться в поле (так как оно хранится в атрибуте value ), но другие атрибуты, такие как min и max будут игнорироваться. Вы можете свободно реализовать их самостоятельно или использовать JavaScript-фреймворк, который уже реализует управление счетчиком. Вначале проверьте , как здесь.
if (! .inputtypes.number) {
// нет встроенной поддержки для поля type=number
// может попробовать Dojo или другой JavaScript-фреймворк
}
Счетчик не единственный способ представления ввода чисел. Вы, наверное, также видели ползунок, который выглядит так.
Теперь вы также можете иметь ползунок в форме. Код выглядит странно похожим на поле счетчика.
Все доступные атрибуты такие же, как и у type="number" - min , max , step , value - и означают то же самое. Единственное отличие состоит в пользовательском интерфейсе. Вместо поля для ввода, браузеры, как ожидается, отображают type="range" в виде ползунка. На момент написания последние версии Safari, Chrome и Opera работали с этим. К сожалению, iPhone отображает в виде простого текстового поля, он даже не оптимизирует свою экранную клавиатуру для ввода чисел. Все остальные браузеры просто рассматривать поле как type="text" , поэтому нет никаких причин начать использовать этот тип немедленно.
HTML 4 не включает выбор даты через календарь. JavaScript-фреймворки позволяют это обойти (Dojo , jQuery UI , YUI , Closure Library), но, конечно, каждое из этих решений требует «внедрения» фреймворка для любого встроенного календаря.
HTML5, наконец, определяет способ включить встроенный выбор даты без всяких скриптов. В действительности, их шесть: дата, месяц, неделя, время, дата + время и дата + время с часовым поясом.
Пока поддержка... скудна.
| type="date" | 9.0+ | - |
| type="month" | 9.0+ | - |
| type="week" | 9.0+ | - |
| type="time" | 9.0+ | - |
| type="datetime" | 9.0+ | - |
| type="datetime-local" | 9.0+ | - |
Вот как Opera отображает :

Если вам нужно время вместе с датой, Opera также поддерживает :

Если вам нужен месяц плюс год (например, срок действия кредитной карты), Opera может отобразить :

Менее распространенным, но доступным является выбор недели в году через :

Последнее, но не менее важное, это выбор времени с :
Выбор даты с альтернативой
...
var i = document.createElement("input");
i.setAttribute("type", "date");
if (i.type == "text") {
// Нет встроенной поддержки выбора даты:(
// Используйте Dojo/jQueryUI/YUI/Closure для ее создания,
// затем динамически замените элемент
}
Вероятно, другие браузеры в конечном итоге будут поддерживать эти типы. Подобно type="email" и другим типам, эти поля формы будут отображаться в виде обычного текста в тех браузерах, которые не распознают type="date" и его варианты. Если вы хотите, то можете просто использовать , чем сделаете пользователей Opera счастливыми, и подождите, пока другие браузеры наверстают упущенное. Более реально это использовать , но проверить, имеет ли браузер встроенную поддержку выбора даты, и включить альтернативное решение в виде скрипта по вашему выбору (Dojo , jQuery UI , YUI , Closure Library или другие варианты).
Окно поискаИтак, поиск. Не только поиск от Google или Yahoo (ну, те тоже). Подумайте о любом окне поиска, на любой странице, на любом сайте. Амазон имеет окно поиска, Яндекс имеет окно поиска, большинство блогов тоже. Как они сделаны? , как и любое другое текстовое поле в сети. Давайте это исправим.
Поиск нового поколения
В некоторых браузерах вы не заметите никакого отличия от обычного текстового поля. Но если вы используете Safari на Mac OS X, это будет выглядеть так.
Нашли разницу? Поле ввода имеет закругленные углы! Я знаю, знаю, вы вряд ли можете сдержать свои чувства. Но подождите, это еще не все! Когда вы начнете вводить в поле type="search" Safari вставит небольшую кнопку «x» с правой стороны окна. Нажатие на «x» очищает содержимое поля. Google Chrome, который имеет под капотом ту же технологию, ведет себя так же. Обе эти маленькие хитрости выглядят и ведут себя аналогично родному поиску в iTunes и других клиентских приложениях Mac OS X.
Apple.com использует для поиска по своему сайту, чтобы помочь сайту передать «маколюбное» ощущение. Но здесь нет ничего специфичного для Маков. Это просто код, так что каждый браузер на любой платформе может выбрать, как отображать в соответствии с соглашениями платформы. Как и со всеми другими новыми типами, браузеры, которые не признают type="search" будут относиться к нему как type="text" , так что нет абсолютно никаких причин не начать использовать type="search" для всех ваших окон поиска прямо сегодня.
Профессор Маркап говоритПо умолчанию Safari не применяет к большинство стилей. Если вы хотите заставить Safari понимать поле для поиска как обычное текстовое поле (чтобы применить собственные стили), добавьте это правило к вашей таблице стилей.
input {
-webkit-appearance: textfield;
}
Спасибо Джону Лейну за обучение меня этому трюку.
Выбор цветаHTML5 также определяет поле , которое позволяет выбрать цвет и возвращает его в шестнадцатеричном представлении. Ни один браузер выбор цвета не поддерживает, что является позором, потому что я всегда любил палитры Mac OS. Может быть, когда-нибудь.
Прим. переводчика. Opera 11 поддерживает эту возможность.
Валидация формВ этой главе я говорил о новых элементах форм и новых возможностях, таких как автофокус, но я не упомянул, пожалуй, самую захватывающую часть форм HTML5: автоматическую проверку входных данных. Рассмотрим общие проблемы ввода адреса электронной почты в форме. Вероятно, у вас есть проверка на стороне клиента через JavaScript, после чего идет проверка на стороне сервера через PHP, Python или другой серверный язык. HTML5 никогда не сможет заменить проверку на стороне сервера, но он может когда-нибудь заменить проверку на стороне клиента.
Есть две большие проблемы, связанные с проверкой адреса электронной почты на JavaScript:
Серьезно, вы получите адрес неправильно. Определение того, что набор случайных символов это корректный адрес электронной почты невероятно сложно . Чем сильнее вы смотрите, тем сложнее становится. Я уже говорил, что это очень, очень сложно ? Не проще ли повесить эту головную боль на ваш браузер?

Opera проверяет type="email"
Вот скриншот из Opera 11, хотя функциональность присутствует с Opera 9. Код включает в себя установку значения email для атрибута type . Когда пользователь Оперы пытается отправить форму с , браузер автоматически проверяет адрес почты, даже если скрипты отключены.
HTML5 также предлагает проверку веб-адресов с полем и чисел с . Проверка чисел принимает во внимание значения атрибутов min и max , поэтому браузеры не позволят вам отправить форму, если вы вводите слишком большое число.
Не существует кода, включающего проверку форм в HTML5, это делается по умолчанию. Чтобы отключить проверку, используйте атрибут novalidate .
Не проверяй меня
Браузеры медленно включают поддержку проверки форм в HTML5. Firefox 4 будет иметь полную поддержку. К сожалению, Safari и Chrome реализуют лишь частично: они проверяют элементы форм, но не выводят никаких видимых сообщений, когда поля формы не проходит проверку. Другими словами, если вы введете неверную (или неправильно составленную) дату в type="date" , Safari и Chrome не отправит форму, но и не будет говорить вам, почему это не сделали. Они будут устанавливать фокус на поле, которое содержит недопустимое значение, но не отображать сообщение об ошибке, как Opera или Firefox 4.
Обязательные поля| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| - | 4.0+ | - | - | 9.0+ | - | - |
Валидация форм в HTML5 не ограничивается типом каждого поля. Вы также можете указать, что некоторые поля обязательны для заполнения, такие поля должны иметь значение, прежде чем вы сможете отправить форму.
Код для обязательных полей прост, насколько это возможно.
Браузеры могут изменить внешний исходный вид обязательного поля. Вот к примеру, как это выглядит в Mozilla Firefox 4.0.
Кроме того, если вы пытаетесь отправить форму без заполнения обязательного значения, Firefox выведет информационную панель, говорящую, что поле является обязательным и не может быть пустым.
Допустим, нам нужно получить данные с сайта, сбор которых вручную нецелесообразен или невозможен из-за объёма. В таком случае мы можем автоматизировать процесс, используя инструменты, описанные далее.
Библиотека requestsPython-библиотека для выполнения запросов к серверу и обработки ответов. Фундамент скрипта для парсинга и наше основное оружие. Пользуясь данной библиотекой мы получаем содержимое страницы в виде html для дальнейшего парсинга.
import requests response = requests . get ("https://ya.ru" ) # get-запрос print (response . text ) # вывод содержимого страницы payload = { "key1" : "value1" , "key2" : "value2" } response = requests . get ("http://httpbin.org/get" , params = payload ) # запрос с параметрами headers = { "user-agent" : "my-app/0.0.1" } response = requests . get (url , headers = headers ) # запрос с определенными html заголовками
APIApplication programming interface - программный интерфейс приложения, предоставляемый владельцем веб-приложения для других разработчиков. Отсутствие API, способного удовлетворить наши нужды - первое в чем стоит убедиться прежде чем бросаться анализировать исходный код страницы и писать для нее парсер. Множество популярных сайтов имеет собственное api и документацию, которая объясняет как им пользоваться. Мы можем использовать api таким образом - формируем http-запрос согласно документации, и получаем ответ при помощи requests.
BS4Beautifulsoup4 - это библиотека для парсинга html и xml документов. Позволяет получить доступ напрямую к содержимому любых тегов в html.
from bs4 import BeautifulSoup soup = BeautifulSoup (raw_html , "html.parser" ) print (soup . find ("p" , class_ = "some-class" ) . text ) # вывод содержимого тэга "p" классом "some-class"
Selenium Web DriverДанные на сайте могут генерироваться динамически при помощи javascript. В таком случае спарсить эти данные силами requests+bs4 не удастся. Дело в том, что bs4 парсит исходный код страницы, не исполняя js. Для исполнения js кода и получения страницы, идентичной той, которую мы видим в браузере, можно использовать selenium web driver - это набор драйверов для различных браузеров, снабжающийся библиотеками для работы с этими драйверами.
А что делать, если там авторизация?session = requests.Session() data = {"login_username":"login", "login_password":"password"} url = "http://site.com/login.php" response = session.post(url, data=data)
А что, если сайт банит за много запросов?- Установить задержку между запросами:
response = requests.get(url, timeout=(10, 0.01)) # таймаут на соединения, таймаут на чтение (в секундах)
- Притвориться браузером, используя selenium web driver или передав содержимое заголовка user-agent, формируя запрос:
user_agent = ("Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:50.0) " "Gecko/20100101 Firefox/50.0") request = requests.get(url, headers={"User-Agent":user_agent})
- Использовать прокси:
Во время межсайтовой атаки с внедрением сценария (XSS) атакующая сторона внедряет в легальную Web-страницу вредоносный код, который затем запускает вредоносный сценарий на стороне клиента. При посещении пользователем зараженной страницы сценарий загружается в браузер пользователя и там запускается. Эта схема имеет множество разновидностей. Вредоносный сценарий может получать доступ к cookie-файлам браузера, сеансовым маркерам или другой чувствительной информации, хранящейся в браузере. Тем не менее все атаки действуют по схеме, показанной на рисунке 1.
Рисунок 1. Рисунок 1. Типичная XSS-атака Уязвимости XSS
Уязвимости XSSВ ходе типичной XSS-атаки атакующая сторона находит способ внедрения строки на Web-страницу сервера. Допустим, атакующий внедрил на Web-страницу следующую строку: alert("вы атакованы") . При каждом посещении пользователем этой страницы его браузер загружает этот сценарий и запускает его вместе с остальным содержимым страницы. В данном случае в результате запуска сценария пользователь увидит всплывающее окно с текстом "вы атакованы".
Последствия XSSЕсли атакующему удалось воспользоваться XSS-уязвимостью Web-приложения, он может внедрить в страницу сценарий, который предоставит доступ к данным учетной записи пользователя. При этом атакующая сторона может выполнять множество вредоносных действий, например:
- похитить учетную запись;
- распространить вирусы;
- получить доступ к истории посещения страниц и содержимому буфера обмена;
- получить возможность дистанционного управления браузером;
- просканировать и использовать программно-аппаратные ресурсы и приложения во внутренней сети.
Для предотвращения XSS-атак приложение должно шифровать выходные данные страницы перед передачей их конечному пользователю. При шифровании выходных данных разметка HTML заменяется альтернативными представлениями —объектами . Браузер отображает эти объекты, но не запускает их. Например, преобразуется в .
В таблице 1 показаны имена объектов для некоторых распространенных символов HTML.
Таблица 1. Имена объектов для символов HTML| Неразрывный пробел | |||
| < | Меньше чем | < | |
| > | Больше чем | > | > |
| & | Амперсанд | & | & |
| ¢ | Цент | ¢ | ¢ |
| £ | Фунт | £ | £ |
| ¥ | Йена | ¥ | ¥ |
| Евро | € | € | |
| § | Параграф | § | § |
| © | Авторское право | © | |
| ® | ® | ® | |
| ™ | Товарный знак | ™ | ™ |
Когда браузер встречает объекты, они преобразуются обратно в HTML и распечатываются, но они не запускаются. Например, если атакующий внедрит в переменное поле Web-страницы сервера строку alert("вы атакованы") , то при использовании описанной стратегии сервер возвратит строку alert("вы атакованы") .
Когда браузер загрузит зашифрованный сценарий, он преобразует его к виду alert("вы атакованы") и отобразит сценарий в составе Web-страницы, но не запустит его.
Добавление HTML-кода в приложение Java на стороне сервераЧтобы код вредоносного сценария не мог выводиться вместе со страницей, ваше приложение должно шифровать все строковые переменные прежде, чем они отобразятся на странице. Шифрование заключается в простом преобразовании каждого символа в соответствующее имя объекта HTML, как показано в коде Java, приведенном в листинге 1.
Листинг 1. Преобразование символов в имена объектов HTML public class EscapeUtils { public static final HashMap m = new HashMap(); static { m.put(34, """); // < - меньше чем m.put(60, ""); // > - больше чем //Пользователь должен сопоставить все объекты html с соответствующими десятичными значениями. //Соответствие объектов десятичным значениям показано в приведенной ниже таблице } public static String escapeHtml() { String str = "alert(\"abc\")"; try { StringWriter writer = new StringWriter((int) (str.length() * 1.5)); escape(writer, str); System.out.println("encoded string is " + writer.toString()); return writer.toString(); } catch (IOException ioe) { ioe.printStackTrace(); return null; } } public static void escape(Writer writer, String str) throws IOException { int len = str.length(); for (int i = 0; i < len; i++) { char c = str.charAt(i); int ascii = (int) c; String entityName = (String) m.get(ascii); if (entityName == null) { if (c > 0x7F) { writer.write(""); writer.write(Integer.toString(c, 10)); writer.write(";"); } else { writer.write(c); } } else { writer.write(entityName); } } } }В коде Java в листинге 1 выполняется кодирование HTML-строки String String "alert(\"abc\")" . Используйте следующую процедуру:
В результате на выходе появится следующая строка: alert("abc") .
В таблице 2 показано соответствие объектов HTML их десятичным значениям.
Таблица 2. Десятичные значения объектов HTML| 160 | Неразрывный пробел | |
| 60 | < | Меньше чем |
| 62 | > | Больше чем |
| 38 | & | Амперсанд |
| 162 | ¢ | Цент |
| 163 | £ | Фунт |
| 165 | ¥ | Йена |
| 8364 | € | Евро |
| 167 | § | Параграф |
| 169 | Авторское право | |
| 174 | ® | Зарегистрированный товарный знак |
| 8482 | ™ | Товарный знак |
Межсайтовое внедрение сценария является одним из самых распространенных способов атаки на компьютер пользователя. Тем не менее вы можете существенно ослабить способность атакующего инфицировать ваше Web-приложение вредоносным кодом. Создавая приложение, внимательно отнеситесь к шифрованию всех выходных значений страницы перед отправкой их в браузер конечного пользователя.
